Widget posting terkait ringan atau umum dikenal dengan Related post responsive adalah cara yang bagus untuk menunjukkan kepada pembaca Anda posting terkait dari label atau kategori tertentu. Dengan demikian, ini meningkatkan keterlibatan blog Anda dan mengurangi rasio pentalan Anda.
Penting: jika posting Anda belum diberi label, tidak akan ada posting terkait yang ditampilkan kepada pembaca Anda.
Oleh karena itu, Anda harus memastikan bahwa Anda telah mempublikasikan posting blog Anda yang menunjukkan label.
Tulis yang sesuai yang ingin Anda berikan pada posting Anda dan klik Selesai.
Jadi, mari blogcoretangw.blogspot.com mulai dengan tutorial mudah dan cepatnya.
Catatan:
Untuk menambahkan gaya resposive yang berbeda namun lebih cepat dan ringan, Anda bisa melakukan langkah yang lain agar blogspot Anda lebih ringan juga menarik.
Semoga panduan diatas mudah bagi Anda dalam menambahkan kode, silahkan berbagi dengan blogcoretangw.blogspot.com apabila Anda memiliki langkah lebih cepat dan responsive pada komentar di bawah ini semoga bermanfaat!!
Penting: jika posting Anda belum diberi label, tidak akan ada posting terkait yang ditampilkan kepada pembaca Anda.
Oleh karena itu, Anda harus memastikan bahwa Anda telah mempublikasikan posting blog Anda yang menunjukkan label.
BAGAIMANA CARA MENAMBAHKAN LABELS KE POSTING BLOGGER ANDA?
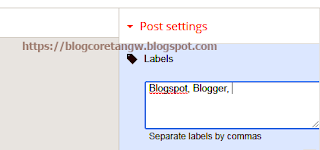
Saat membuat posting baru Anda, di bilah sisi kanan, Anda akan menemukan Label seperti gambar dibawah.Tulis yang sesuai yang ingin Anda berikan pada posting Anda dan klik Selesai.
Jadi, mari blogcoretangw.blogspot.com mulai dengan tutorial mudah dan cepatnya.
MENAMBAHKAN WIDGET RELATED POST BLOG RESPOSIVE KE BLOGGER ANDA
Langkah 1. Login ke Blogger Anda dan pilih pada Template dan klik Edit HTML.
Langkah 2. Cukup klik di mana saja di dalam bagian editor HTML dan dengan menekan control + F bersama-sama mencari tag </head> atau masukkan kode CSS berikut di atas kode </head>.
<!-- Related Posts widget https://blogcoretangw.blogspot.com --> <b:if cond='data:view.isPost'><style> //Related #related-posts ul{margin:0!important} .related-post{width:47%;display:inline-block;vertical-align:top;margin:1%;border:1px solid #eee;font-size:.8em;line-height:1.4em} .related-post a{display:block} .related-post a img{float:left;margin-right:1em;height:77px} .related-post-title{padding:10px} </style></b:if> <!-- Related Posts with Thumbnails Code End https://blogcoretangw.blogspot.com -->
Langkah 3. Copy kode di bawah ini kemudian paste dengan menempatkan tepat di atas tag atau kode di bawah <data:post.body/>.
<b:if cond='data:view.isPost'> <div id='related-posts'> <script type='text/javascript'>//<![CDATA[ var ry='<h3>Related Posts</h3>';rn='<h3> No related post available</h3>';rcomment='comments';rdisable='disable comments';commentYN='no'; var dw='';titles=new Array();titlesNum=0;urls=new Array();timeR=new Array();thumb=new Array();commentsNum=new Array();comments=new Array();function related_results_labels(c){for(var b=0;b<c.feed.entry.length;b++){var d=c.feed.entry[b];titles[titlesNum]=d.title.$t;for(var a=0;a<d.link.length;a++){if('thr$total' in d){commentsNum[titlesNum]=d.thr$total.$t+' '+rcomment}else{commentsNum[titlesNum]=rdisable};if(d.link[a].rel=="alternate"){urls[titlesNum]=d.link[a].href;timeR[titlesNum]=d.published.$t;if('media$thumbnail' in d){thumb[titlesNum]=d.media$thumbnail.url}else{thumb[titlesNum]='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUkaFKkGnvDYPpq9KGHUCb4dawaoKa3rtSrWKU1LJPydovAzyEAM_oSr3SDysd1Hdag48DBG8L0BkQhhZWT0UeFDmIadwE_thMCavMetL1Vb5gjWKZDmdGS9uqkjfNkga47PS-NBaJp4nz//'};titlesNum++;break}}}}function removeRelatedDuplicates(){var b=new Array(0);c=new Array(0);e=new Array(0);f=new Array(0);g=new Array(0);for(var a=0;a<urls.length;a++){if(!contains(b,urls[a])){b.length+=1;b[b.length-1]=urls[a];c.length+=1;c[c.length-1]=titles[a];e.length+=1;e[e.length-1]=timeR[a];f.length+=1;f[f.length-1]=thumb[a];g.length+=1;g[g.length-1]=commentsNum[a]}}urls=b;titles=c;timeR=e;thumb=f;commentsNum=g}function contains(b,d){for(var c=0;c<b.length;c++){if(b[c]==d){return true}}return false}function printRelatedLabels(a){var y=a.indexOf('?m=0');if(y!=-1){a=a.replace(/\?m=0/g,'')}for(var b=0;b<urls.length;b++){if(urls[b]==a){urls.splice(b,1);titles.splice(b,1);timeR.splice(b,1);thumb.splice(b,1);commentsNum.splice(b,1)}}var c=Math.floor((titles.length-1)*Math.random());var b=0;if(titles.length==0){dw+=rn}else{dw+=ry;dw+='<div class="clear"/></div><ul>';while(b<titles.length&&b<20&&b<maxresults){if(y!=-1){urls[c]=urls[c]+'?m=0'}if(commentYN=='yes'){comments[c]=' - '+commentsNum[c]}else{comments[c]=''};dw+='<div class="related-post"><a href="'+urls[c]+'" rel="nofollow"><img border="0" class="post-thumbnail" alt="'+titles[c]+'" src="'+thumb[c]+'"/><div class="related-post-title">'+titles[c]+'</div></a></div></div>';if(c<titles.length-1){c++}else{c=0}b++}dw+='</ul>'};urls.splice(0,urls.length);titles.splice(0,titles.length);document.getElementById('related-posts').innerHTML=dw}; //]]></script> <b:loop values='data:post.labels' var='label'> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels"' type='text/javascript'/> </b:loop> <script type='text/javascript'>var maxresults=6;removeRelatedDuplicates();printRelatedLabels('<data:post.url/>');</script> </div> <div class='clear'/> </b:if>
Catatan:
- Cara ini blogcoretangw lakukan karena ingin melatetakkan postingan terkait berada tepat dibawah akhir tulisan
- Perhatikan tulisan berwana cokelat, silahkan ganti angka merah sesuai jumlah angka yang Anda ingin tampilkan sebagai Postingan Terkait
- Dalam penerapan ini blogcoretangw menggunakan blogger template bawaan style Soho
Untuk menambahkan gaya resposive yang berbeda namun lebih cepat dan ringan, Anda bisa melakukan langkah yang lain agar blogspot Anda lebih ringan juga menarik.
Semoga panduan diatas mudah bagi Anda dalam menambahkan kode, silahkan berbagi dengan blogcoretangw.blogspot.com apabila Anda memiliki langkah lebih cepat dan responsive pada komentar di bawah ini semoga bermanfaat!!


terima kasih mas, akhirnya bisa saya pakai skrip yang ini
ReplyDelete